Bij de ontwikkeling van een goede website komt veel meer kijken dan het ingeven van je tekst en afbeeldingen.
Slechts een deel van ons werk is duidelijk zichtbaar: het ontwerp. Het meeste werk gebeurt echter achter de schermen. Zo zijn er een heleboel onzichtbare dingen die goed geregeld moeten worden om een website optimaal te laten werken en goed te laten scoren bij zoekmachines.
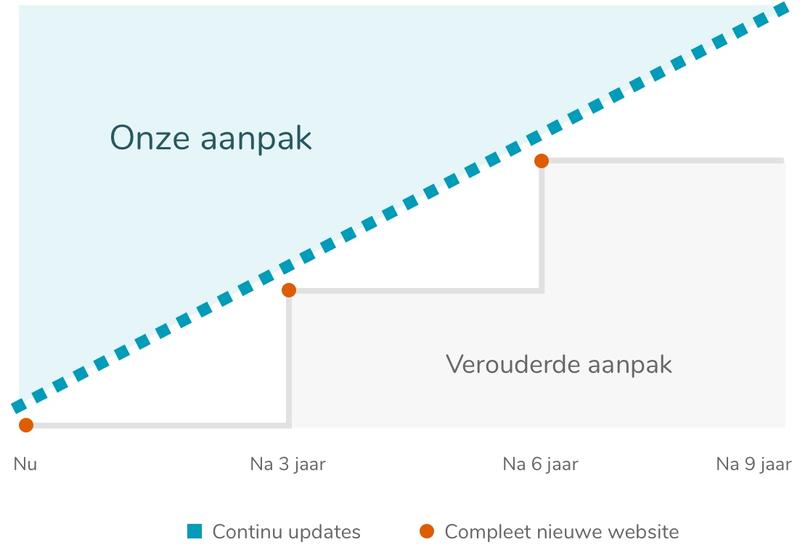
Continu onderhoud
Op het internet is er één constante: verandering. Waar andere bedrijven jouw website bouwen en er vervolgens hun handen vanaf halen, doen wij dit heel anders. Wij zetten in op continuïteit, dit zorgt voor een duurzame website.

Software-onderhoud is niet: "zorg dat het blijft werken zoals voorheen". Het is: "blijf nuttig in een veranderende wereld".
Mobile-First
Wij volgen de Mobile-First gedachte. Hierbij gaan we uit van van de schermgrootte en mogelijkheden van een smartphone. Dit dwingt ons tot het maken van scherpe keuzes. Voor overtollige informatie is op een klein scherm geen plaats. Alleen de essentie van je product, informatie, dienst of boodschap blijft over.
En omdat we op alle apparaten exact dezelfde informatie aanbieden, krijg je ook op tablet en desktop een betere website. Duidelijker en gebruiksvriendelijker voor bezoekers, makkelijker voor jou om te beheren.
Optimalisatie van afbeeldingen
Die grote foto bovenaan je pagina, en die superscherpe profielfoto's op de 'over ons' pagina maken je site af, maar als we niet opletten, ook een stuk trager.
Daarom zorgen we er automatisch voor dat foto's op verschillende schermen verschillend getoond worden. Afhankelijk van de schermgrootte wordt een afbeelding ingeladen die mooi past binnen het scherm: groot genoeg om scherp te tonen, maar niet te groot, zodat er geen bandbreedte verspild wordt.
Voor de optimalisatie van afbeeldingen maken wij gebruik van wsrv.nl, gehost op onze eigen server infrastructuur.
Zoekmachine optimalisatie
Zoekmachines, zoals Google, voeren geregeld algoritme-updates uit. De ene is ingrijpender dan de andere. Wij volgen dit steeds op de voet, en anticiperen tijdig wanneer dit nodig is.
-
![Foto door <a href=
"https://unsplash.com/@solenfeyissa?utm_source=Marsvaardig&utm_medium=referral&utm_campaign=api-credit">
Solen Feyissa</a> op <a href="https://unsplash.com">Unsplash</a>]()
Hoog in Google komen
Meer dan 90% van de mensen begint een bezoek aan een website via een zoekmachine. Hoog staan in Google is hierom belangrijker dan ooit.
Beveiligde verbinding
Via een beveiligde verbinding (SSL) beveiligen we de verbindingen tussen de website bezoeker en onze server. Dit is belangrijk want de meeste publieke netwerken zijn gemakkelijk af te luisteren. Kwaadwillenden kunnen daarmee wachtwoorden en creditardgegevens afluisteren.
Voor SSL certificaten maken we gebruik van Let's Encrypt, een beveiligingsdienst die door verschillende grote IT-bedrijven ondersteund wordt zoals Google, Facebook, Cisco en Hewlett Packard Enterprise.
Versturen van e-mails
Spamfilters worden (gelukkig maar) steeds beter en daarmee steeds strenger. Dat betekent dat je vanuit een website niet meer zomaar e-mails kunt versturen namens die website. De server waar de e-mails van worden verstuurd, moet namelijk eerst geregistreerd worden als server die daartoe is geauthoriseerd.
Voor het correct versturen van transactionele e-mails en nieuwsbrieven maken wij gebruik van Postmark.
Gestructureerde data
We verbeteren zoekresultaten door gestructureerde data toe te voegen aan HTML-pagina's. Zoekmachines profiteren van gestructureerde data omdat ze deze data beter kan begrijpen. Zo geven we bijvoobeeld aan dat het getal 99,99 de prijs is van een product en niet de voorraad.
Sitemap
Een sitemap is een bestand waarin al de webpagina's van je website vermeld staan. Hiermee informeren we Google en andere zoekmachines over de inhoud van je website.
Webcrawlers voor zoekmachines, zoals Googlebot, lezen dit bestand, zodat er meer pagina's van je website gevonden kunnen worden door deze zoekmachines.
Caching
Caching lijkt wel een wondermiddel. Het maakt je website supersnel en houdt ook nog eens spammers en hackers buiten de deur. Wij maken hiervoor gebruik van Cloudflare, een soort tussenstation. Op dat tussenstation wordt de inhoud van je website gedupliceerd.
Zodra iemand je website bezoekt, komt hij terecht op de website die gedupliceerd staat op het tussenstation. Op die manier voorkomen we dat iedereen massaal op onze hoofdserver belandt. Veel verkeer vertraagd immers de snelheid.
Wanneer je iets aanpast in je website maken we het duplicaat op het tussenstation automatisch leeg.
-
![Foto door <a href="https://unsplash.com/@samuelzeller?utm_source=Marsvaardig&utm_medium=referral&utm_campaign=api-credit">
Samuel Zeller</a> op <a href="https://unsplash.com">Unsplash</a>]()
Waarom wij Cloudflare gebruiken?
Cloudflare lijkt wel een wondermiddel. Het maakt je website supersnel en houdt ook nog eens spammers en hackers buiten de deur.
Integraties
Als iemand een link naar je website deelt op Facebook verschijnt er automatisch een soort kaartje met de foto, titel en korte inhoud van de pagina. Hierdoor zorgen we voor een betere uitstraling op sociale media.
Het principe hierachter, Open Graph, is bedacht door Facebook in 2010 om een betere integratie tussen websites en Facebook te bewerkstelligen.
Heb je een Instagram account? Dan publiceren we automatisch elke nieuwe Instagram foto op je website. Geen dubbel werk meer.
Hosting
Goede hosting is het fundament voor professioneel beheer van websites. Het hosten van onze websites hebben wij volledig in eigen beheer en werken hierin samen met DigitalOcean.
Daarnaast gebruiken we actief de volgende tools:
- New Relic, een dienst die de performantie van al onze websites analyseert
- updown.io, uptime monitoring systeem
Ons vergelijken met andere ontwikkelaars?
Om onze dienstverlening te vergelijken met andere ontwikkelaars kan je het volgende doen:
- Bekijk sites die de ontwikkelaar heeft gebouwd en test ze op verschillende apparaten (mobiele telefoon, tablet, computer) en connecties (mobiel internet, WiFi).
- Neem contact op met zijn referenties om te horen wat zij van de ontwikkelaar vinden.
- Vraag na of je website na lancering updates krijgt.
Hebben we je interesse gewekt? Neem dan contact op met ons voor een vrijblijvend kennismakingsgesprek.



