Zo nu en dan krijgen we de vraag van klanten of we bovenaan een pagina een "slider" kunnen zetten waarin een aantal foto's (eventueel met tekst) elkaar afwisselen. Ons antwoord daarop is altijd dat dat niet mogelijk is in ons systeem. Maar waarom eigenlijk niet? Hierbij onze redenen om deze functionaliteit niet in te bouwen.
Tragere pagina
De eerste reden is dat het pagina langzamer maakt waardoor je minder hoog in zoekmachines zult verschijnen. Snelheid van pagina's is een belangrijke maatstaf voor zoekmachines tegenwoordig. Afbeeldingen zijn vaak de "zwaarste" elementen op een website. Een aantal verschillende afbeeldingen inladen maakt de pagina dus onnodig extra zwaar. Naast de afbeeldingen moet ook de code om te wisselen ingeladen en uitgevoerd worden.
De bezoeker is al weg
Dat inladen van al die zware afbeeldingen is in veel gevallen zelfs volledig onnodig. De meeste bezoekers zijn al naar de volgende pagina geklikt voordat de tweede afbeelding voorbij is gekomen. Dit is nog belangrijker als er naast afbeeldingen belangrijke informatie in deze slides staat. De bezoeker gaat niet wachten tot de juiste slide in beeld komt en kan zo belangrijke informatie mislopen.
Afleiding en epilepsie
Als je er voor zou kiezen om de slides sneller te laten wisselen creëer je nieuwe problemen. Als er belangrijke informatie in je slides staat is de kans groot dat de bezoeker de slide nog niet heeft 'afgelezen' als de volgende slide al in beeld komt. Ook is het lezen van teksten of buttons elders op de pagina is erg lastig als je aandacht steeds naar de slider getrokken wordt. Ook mensen met last van (lichte) epilepsie zullen het niet waarderen als er automatisch grote delen van de pagina opeens gaan bewegen.
Vreemde mening?
Wij zijn zeker niet de enigen die vinden dat (de meeste) sliders niet op websites thuishoren:
- https://boli-media.nl/wel-of-geen-slider-tips-voor-een-succesvolle-homepage/ (NL)
- https://shouldiuseacarousel.com/ (EN)
- https://www.nngroup.com/articles/auto-forwarding/ (onderzoek)
Maar wat dan wel?
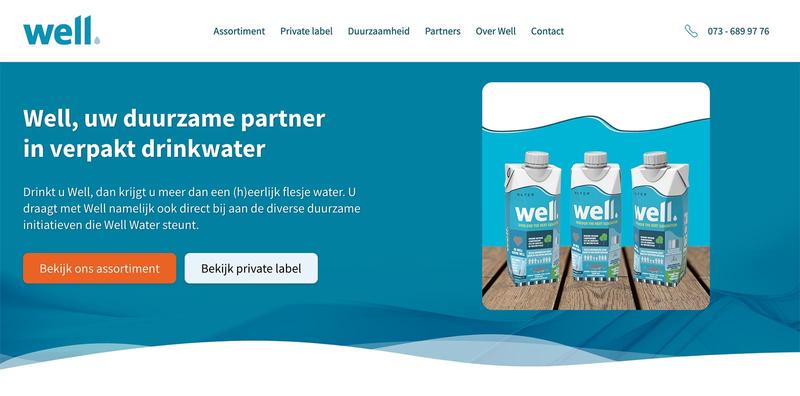
Voor de header van je (home) pagina raden we je aan om één goede afbeelding te zoeken. Die laten we dan ook meteen mooi in een 'kaartje' zien als je je pagina deelt via social media. Wil je belangrijke informatie aan de bezoeker kwijt in je header? Denk eens aan een titel met een stukje informatie en meerdere buttons zoals dit voorbeeld van Well Water.

Cards
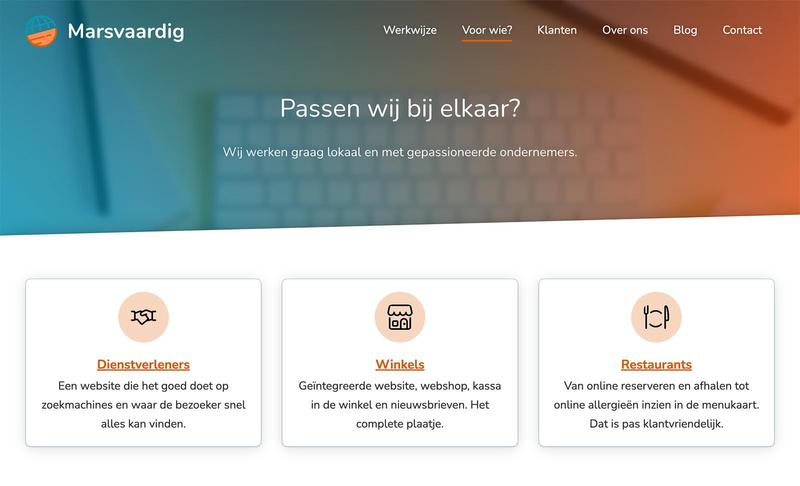
Past het nog niet in één header? Als alternatief kun je verschillende 'cards' direct onder de header toevoegen. Deze 'cards' zijn altijd in beeld en geven de bezoeker heel snel de mogelijkheid om naar de juiste pagina te gaan, zonder hiervoor te hoeven wachten.

Productafbeeldingen
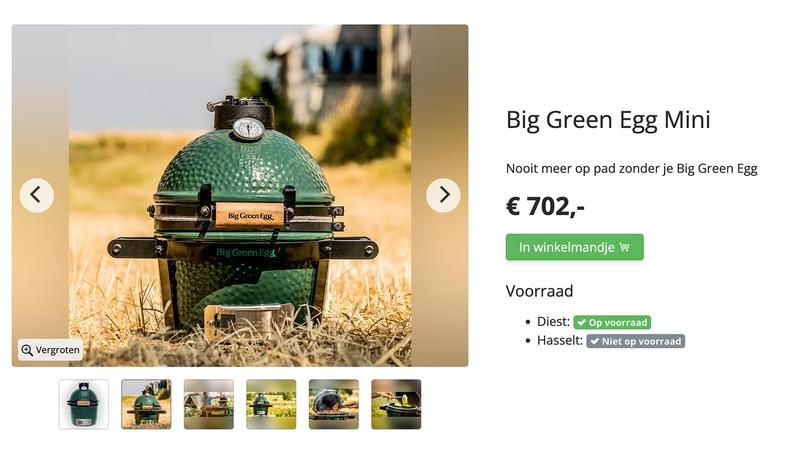
Als je meerdere afbeeldingen aan bezoekers wil laten zien; bijvoorbeeld op een productpagina; dan gebruiken we hiervoor een fotogalerij. Die bieden we aan in verschillende formaten waarbij we zo weinig mogelijk afbeeldingen in één keer inladen en de beweging volledig in handen van de bezoeker leggen door middel van "vorige" en "volgende" knoppen aan te bieden. De afbeeldingen op opvolgende slides worden dan pas ingeladen als de bezoeker naar de volgende foto klikt.

Wij denken graag mee
We denken in ieder geval altijd graag met je mee over de juiste oplossing voor jou situatie. En weet dat de bezoeker bij ons voorop staat. Het is ons doel om de bezoeker zo gemakkelijk en snel mogelijk naar de juiste plek te krijgen. Het liefst zonder al te veel frustraties.

